Electrolux's SHAPE Design System.
At Electrolux, within the SHAPE design system team, my role as a UI Designer and Design Technologist has been a journey of continuous learning and contribution across various aspects of design and technology. SHAPE, an ambitious project distributed throughout the entire organization, spans three different platforms: web, mobile, and appliances. My involvement in SHAPE has allowed me to engage in numerous activities, offering me a unique opportunity to learn from different touchpoints within the organization.
UI Designer
My contributions as a UI Designer have been multifaceted. I've been instrumental in creating component libraries in Figma, focusing on the visual aspects, interaction patterns, usage guidelines, and comprehensive documentation for each component. My efforts have been particularly concentrated on components designed for native mobile, addressing the unique challenges and considerations of mobile UI design.
I've also taken a special interest in developing themes for various brands and modes, ensuring that our design system can adapt to different brand identities while maintaining consistency and usability. Organizing design resources and aligning with users of the design system have been crucial in fostering a cohesive and efficient design environment.
Design Technologist
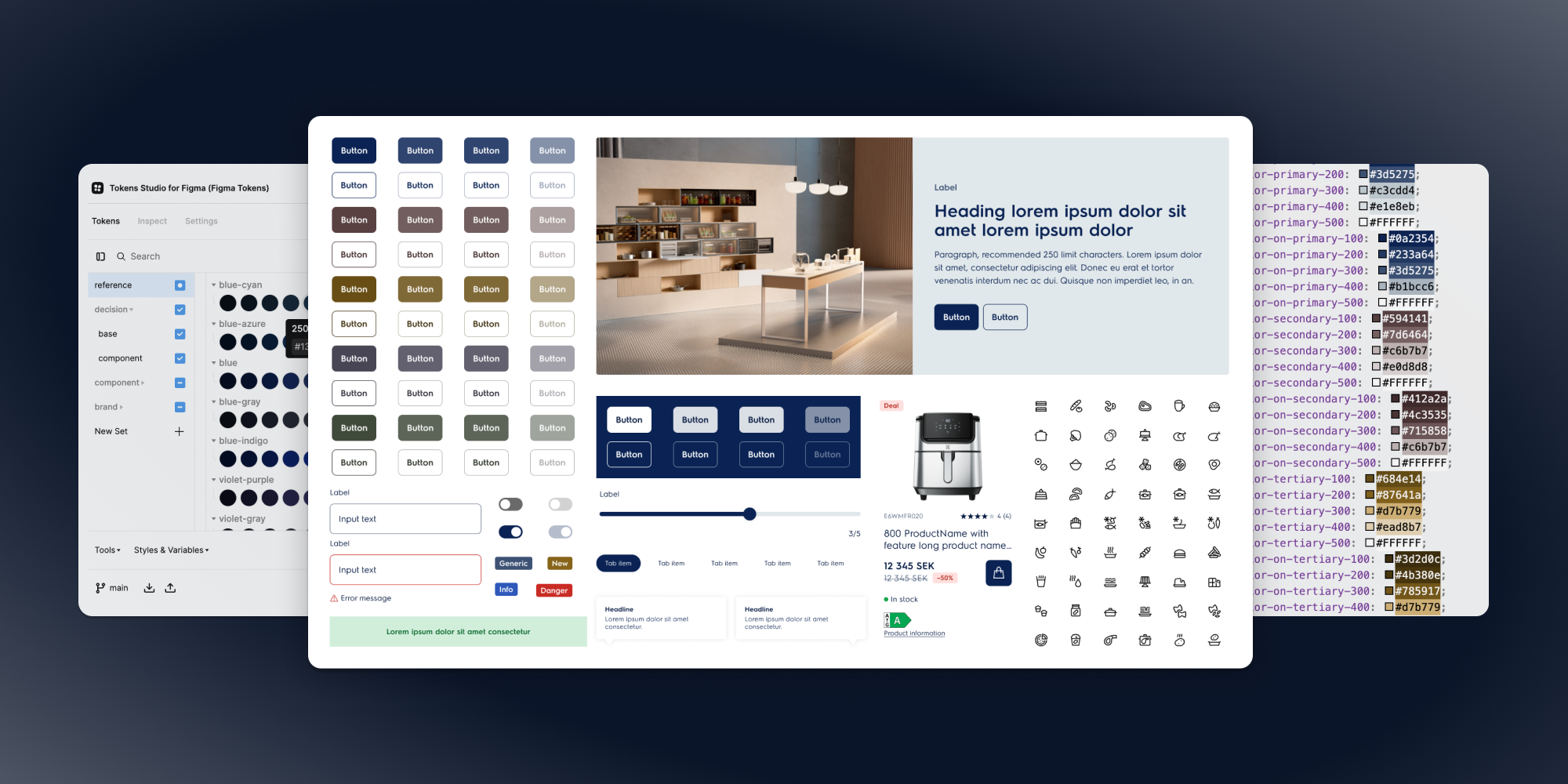
As a Design Technologist, I've laid the groundwork for automating and optimizing our design processes. This has involved creating the necessary infrastructure and pipelines, utilizing scripts, and developing Figma plugins to streamline workflows. My leadership in the design tokens community has been vital in standardizing design elements and ensuring consistency across our platforms. Token Studio, Figma and Style Dictionary have been vital tools working with design tokens.
Solving technical issues that arise between designers and developers has been another critical aspect of my role. By facilitating communication and understanding between these two groups, I've helped to smooth out the integration of design and development. Additionally, I've worked on translating different brand visual identities into aligned color palettes, ensuring that our design system can accommodate diverse brand aesthetics while maintaining a unified look and feel.
Visual Designer
In my capacity as a Visual Designer, I've been responsible for creating the visual brand of the design system itself. This has involved applying our design principles and aesthetic to the documentation site, presentations, and communications, making the design system recognizable and accessible within the organization.
Web Developer
Developing the design system portal has been a significant part of my responsibilities. Using the Supernova platform, I've built a central hub for the design system that is not only informative but also automatically updated through various automations. This portal has become a key resource for contributors from different design fields within the organization.
Other Activities
Beyond my primary roles, I've engaged in additional activities that enrich my professional experience and contribute to the broader community. I've served as a mentor in the STEM:FEM mentorship program, offering guidance and support to students in the STEM field. Participating in UX design and research, sketching sessions, and roundtable discussions have also been integral to my development and contribution to the field of design.
This expanded case study provides a more detailed view of your contributions and learnings within the SHAPE design system at Electrolux. It showcases your versatility and impact in various roles, highlighting your commitment to excellence in design and technology.